How to use Font Awesome 5 icons in Axure RP 8
| By snipui | 0 Comments

Axure RP 8 is great for wireframes and creating HTML prototypes. But wouldn’t be much better if you could use Font Awesome 5 icons right inside the Axure RP 8, without importing any PNG’s or SVG’s. In order to use Font Awesome 5 icons in Axure RP you need to install and include Font Awesome 5 fonts on your computer and include them in your Axure projects. Please follow the steps to complete the process.
- Download Font Awesome 5
Download latest version of the font from https://fontawesome.com/ and install OpenType fonts on your computer. The font files are located in “use-on-desktop” folder. You need to install the following 3 fonts:- Font Awesome 5 Brands-Regular-400.otf
- Font Awesome 5 Free-Regular-400.otf
- Font Awesome 5 Free-Solid-900.otf
- Restart Axure RP
If Axure RP is open, close it completely and re-open it. This will reset all fonts list and allow you to choose Font Awesome 5 from the font droplist and see correct icons. - Include Font Awesome CSS in Axure
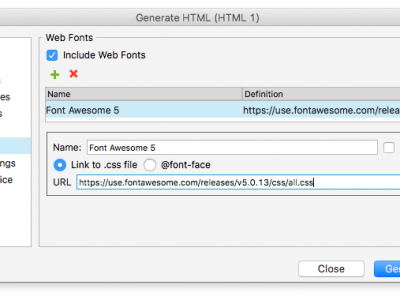
Go to “Publish > Generate HTML Files” and add the Font Awesome CSS link in the “Web Fonts” tab:https://use.fontawesome.com/releases/v5.0.13/css/all.css
- Add icons
Go to https://fontawesome.com/icons?d=gallery and choose an icon you want to use.- Open icon details page and Copy Glyph.

- Switch to Axure RP and paste the icon.
- Change font of the text to Font Awesome 5
- Open icon details page and Copy Glyph.
After completing all the steps you should be able to use any Font Awesome 5 icons in your prototypes.
As an alternative you can download the Font Awesome Widget Library for RP 8 (Icon Fonts) from Axure Forums. Unfortunately the library is still using older Font Awesome 4.7 version.
Let me know if you have any issues using this method.